React native is a modern JavaScript framework developed by Facebook. It is used to make mobile apps (Android/iOS) development easier for Javascript developers.
To put it another way, React Native is React.js mobile apps development version.
What is React Native?
React Native is based on React, Facebook’s JavaScript library for building user interfaces generally on the web. But, instead of targeting the browser, React Native targets mobile platforms.
So, a web developer can use React Native to write clean, fast mobile apps from the comfort of a familiar framework and a single JavaScript codebase. With React Native, developers can write real, natively rendering mobile applications for iOS and Android.
It helps build apps on two platforms at once, while maintaining the look, feel, and productivity of an app built on the specific iOS or Android platform.
Developers use React for several reasons. It:
-
-
- Is lightweight
- Offers impressive performance, especially for quickly-changing data
- Has a component structure that encourages developers to naturally write more modular, reusable code.
-
React is for creating web apps and React Native is for creating mobile apps. Therefore, there are some differences when using React Native.
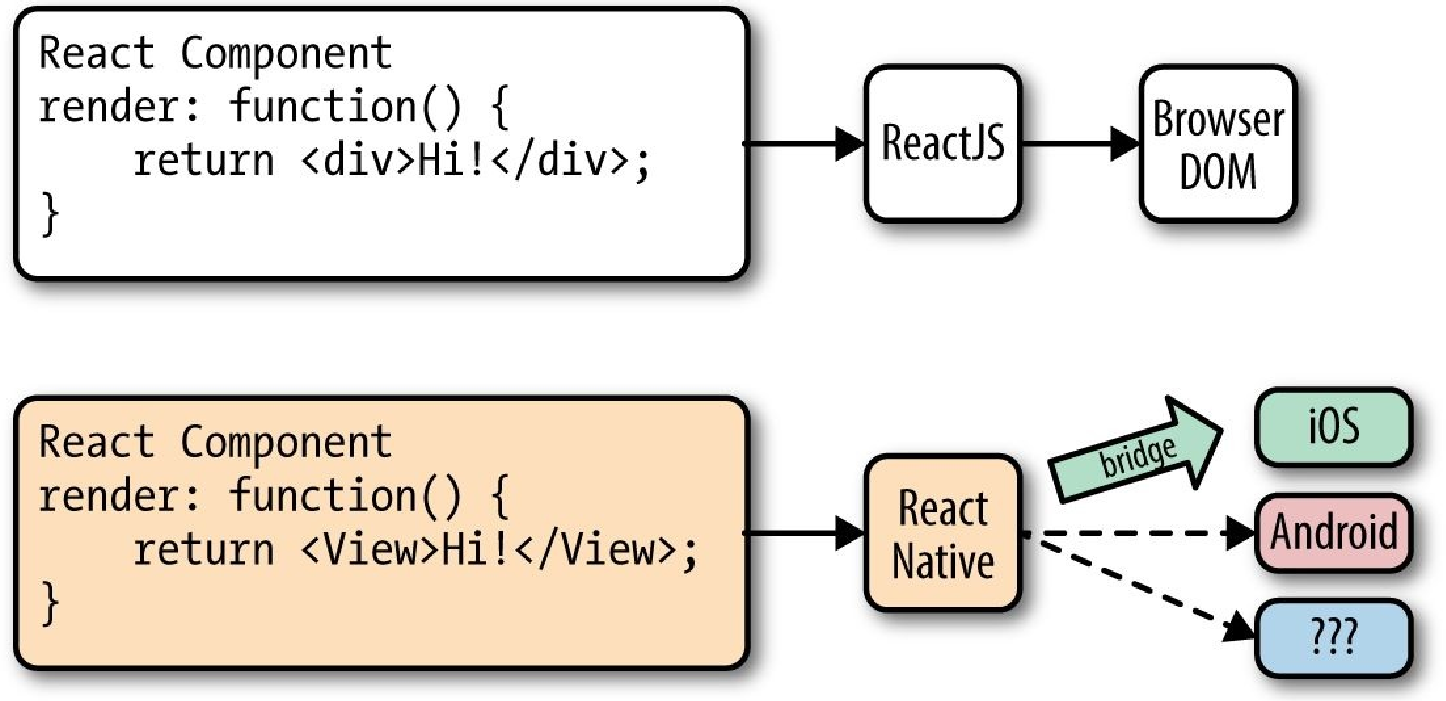
For example: Developers will use a <View> component instead of a <div>, and an <image> rather than <img> tag. Also, React native has the largest ecosystem as compared to other frameworks.
The experience of the developer remains almost the same. It will be useful to have some knowledge in Objective C or Java, and mobile app development does come with its own tricks.
However, React Native will feel almost entirely familiar and comfortable for developers who know to work with React in the browser.
React Native is Actually Native
Another thing that surprises people about React Native is that it is actually native.
Other cross-platform frameworks like Ionic run your JavaScript code in a web view, which means basically running your app in a browser. They might tweak some UI and provide more interactive features. But still, it’s a web view.
In React, a component describes its own appearance, and then React handles the rendering. These two components are separated by a clean abstraction layer.
To render components for the web, React uses HTML tags.
This same abstraction layer, which is called “bridge,” enables React Native to invoke the actual rendering APIs on Android and iOS.
On iOS, the React Native component renders to real UI Views, while on Android, they will render to native Views.
A developer will write standard CSS, JavaScript, and HTML as in web development.
Instead of compiling down to native code, React Native runs your application using the host platform’s JavaScript engine, without blocking the main UI thread. So, you will get the benefits of:
-
-
- Native performance
- Animations, and
- Behaviour, without having to write Objective C or Java.
-
Other cross-platform app development methods like Titanium or Cordova cannot match this level of native performance or appearance.
React Native Gives A Much Stronger Developer Experience
When compared with standard Android and iOS development, React Native offers a better developer experience. As your application is mostly JavaScript, you get a lot of advantages of web development.
Like, you can instantly “refresh” your application to see your code changes. Compared to the long time spent rebuilding a traditional mobile application, this seems like a boon.
Additionally, by providing you with intelligent error reporting and standard JavaScript debugging tools, React Native makes mobile development much more effortless.
React Native supports Code Push
Code push is Microsoft’s cloud service that enables React Native developers to deploy app updates directly to the user’s device, without the end-user having to update the app from the app store.
Now, Get Started with React Native
It does require a little to no mental effort to truly write native iOS and Android apps using a single JavaScript codebase.
So, what is it like to work with React Native to build apps for both Android and iOS devices?
To get started with building your React Native applications, you will need to set up the environment and dependencies required for running React Native.
Android studio is best suited for core android development. Instead, we only require the SDKs for Android. The development can be done using an editor like “VScode.”
# Setting up a react native project without Android studio on Linux
1. Installing npm and node. We will install a version manager nvm (setup both node and npm)
sudo apt install curl
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
source ~/.bashrc
nvm install vxx.x.x2. Installing java sdk 8
sudo apt-get openjdk-8-jdk3. Install react native cli.
npm i -g react-native-cli4. Downloading the Android SDK tools
Download the latest SDK tools from their website, android studio. You can find the sdkmanager for your OS on the Command line tools section at the bottom. At the time of this blog the version file is commandlinetools-linux-7302050_latest.zip.
4.1. Extract the downloaded file
4.2. It will have a folder cmdline-tools. (The contents may change on later versions)
4.3. You need to copy the contents inside the cmdline-tools folder to /opt/android by
Android studio cmd-line path
export ANDROID_HOME=/opt/android
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/cmdline-tools/latest
export PATH=$PATH:$ANDROID_HOME/cmdline-tools/latest/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
4.5. After updating the .bashrc file run source ~/.bashrc to reflect the changes.
4.6. Run sdkmanager in the terminal to initialise it.
4.7. Now install the required dependencies for our react-native environment (The versions may change later).
sudo sdkmanager "platform-tools" "platforms;android-29" "tools" "patcher;v4" "build-tools;29.0.2"4.7.1 If sudo sdkmanager does shows the command. You can directly access the sdkmanager by this path.
sudo /opt/android/cmdline-tools/latest/bin/sdkmanager4.8. Now you can list the installed dependencies by sdkmanager –list
5. Connecting a physical android device and enabling USB debugging
In Settings -> About phone
Continuously tap the Build Number
Go to Settings -> Developer options
Enable USB debuggingAlso, you can check your connected device by adb devices. (Make sure the file transfer is also selected on connecting android devices)
6. Create a react-native app
react-native init projectname
cd projectname
react-native start7. To run your app on an android device
react-native run-android8. If all goes well :), the app will be loaded into your phone now.
Now we will setup react native on Mac OS without android studio.
# Setup react native without android studio on Mac OS
1. Installing nvm
sudo apt install curl
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.31.3/install.sh | bash
source ~/.bashrc
nvm install vxx.x.x2. Install react native cli.
npm i -g react-native-cli3. Install Homebrew and install watchman service
sudo curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh | bash
brew install watchman 4. Setting up xcode
https://apps.apple.com/us/app/xcode/id497799835?mt=12After xcode installation, install cmd line tools for xcode under xcode -> preferences -> Locations
5. Create a react-native app
react-native init projectname
cd projectname
react-native start6. To run your app on an iphone device
react-native run-iosNow the setup for both android and iOS is ready. After setting up, you can use the same source code to develop app on iOS and Android.
With React Native, one team can maintain two platforms and share a common technology — React. As you can use the same source code to run on iOS and Android devices, you don’t have to hire separate developers to write code for Android and iOS devices.
It helps you save development time and cost, without compromising on quality or performance. It means the development effort could be cut by half. So, now you know why React Native is a strong choice for your next mobile project.
At NeoITO, we use React Native primarily because of the advantages it offers to our clients. It helps them save cost since they get two apps for a little more than it would cost to build one. And it costs them less to maintain it.
So, if you are starting a mobile project, you should be giving it serious consideration.